Melbourne & Olympic Parks Digital Guest Experience Strategy & Website Design
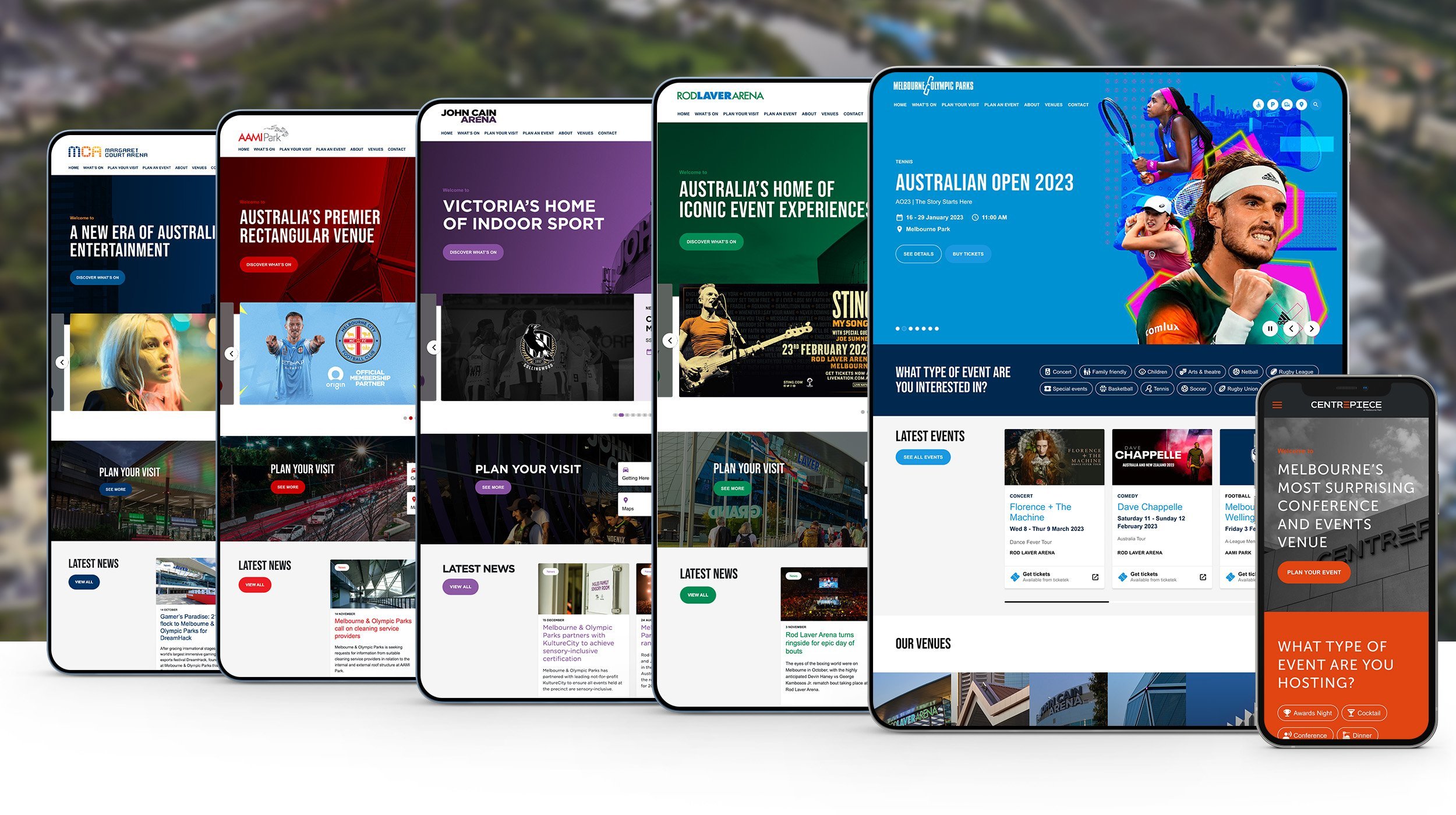
I led the project to evolve the M&OP suite of websites. Initially we redesigned and built 6 sites within 5 months using a single design system, implemented across a multi-site implementation of WP Engine.
Once live, I wrote the Digital Guest Experience Strategy, which led to ongoing iterations of the website to improve:
The digital guest experience, through adding new features & functions, including improving event discovery, adding live ticketing and making way finding easier,
Awareness of the precinct and its facilities,
Efficiency of the content management process, and
Digital accessibility.

Starting with the User.
M&OP hosts over 250 events a year, with a diverse audience attracted to different sports, gigs, shows and other events. Additionally event managers are able to hire some of the spaces to host their own events.
We started with a Discovery Phase during which we spoke to event attendees, event managers, stakeholders and M&OP staff; as well as reviewing a number of secondary research sources, analysing the existing site traffic, and doing a comparative review to other venue sites globally.
Our first major artefacts were a key research findings document, a user requirements Wishlist, and a set of 5 personas.
Defining User Flows
We used our Discover Phase outputs as we moved into defining the core elements of the site, starting with the expected and desired user flows.
We mapped the primary user flows for each of the 6 websites, with different user flow combinations being relevant for different personas.
Mapping the Information Architecture.
The user flows gave us the information we needed to design the information architecture and create the site map.
At this stage we were also able to outline each of the pages required, including their purpose, content, and features, while also identifying what could be reused across the ecosystem. This effectively reduced the majority of design work from 6 sites to 3 including; an overall M&OP site, a framework for 4 stadiums, and finally CENTREPIECE - the conference venue.
Wireframing
We defined a broad set of wireframes around the purpose of each page, listing out the component types, content, and features.
We collaborated heavily with the client at this stage, holding full team design thinking workshops and sketching sessions. This collaboration kept the client across the progress and enabled timely decision-making and feedback, which was important given the tight timeframes we were working with.
The team then created the component matrix along with the first iteration of the common design system (excluding UI details). These component blocks were used like building bricks to flesh out the detail required for pages in both Desktop and Mobile viewports.
Each component was fully defined with annotations. This initial wire framing was done in Miro to support our heavy collaboration needs.
Designing the UI
We created the UI layer to translate the wireframes into visually designed pages, using a combination of the brand guidelines for each stadium, along with the first iteration of the design system.
The component-based design system made it relatively easy to translate the wireframes into highly effective visual designs, ensuring consistency and enabling scalability.
During the UI process we updated the common design system to cater for the various brand assets (colours, fonts, etc.), as well as the interactions required.
MVP Build
My remit for the project included overall project ownership, which included overseeing the build process.
We developed the sites across a series of 2-week Sprints, utilising a team containing two senior developers, a QA tester, a project manager and our CTO. The design team were involved throughout the build process.
The team approached the build based on the components required in the design system, focusing on the more complex components first. Only once all of the components had been built did we roll them out over the multi-site architecture and create the individual stadium sites. From there we uploaded all of the events and worked with M&OP to enter all of the content.
The sites were all delivered on time and within budget, id advance of the Australian Open.
Initial Impact
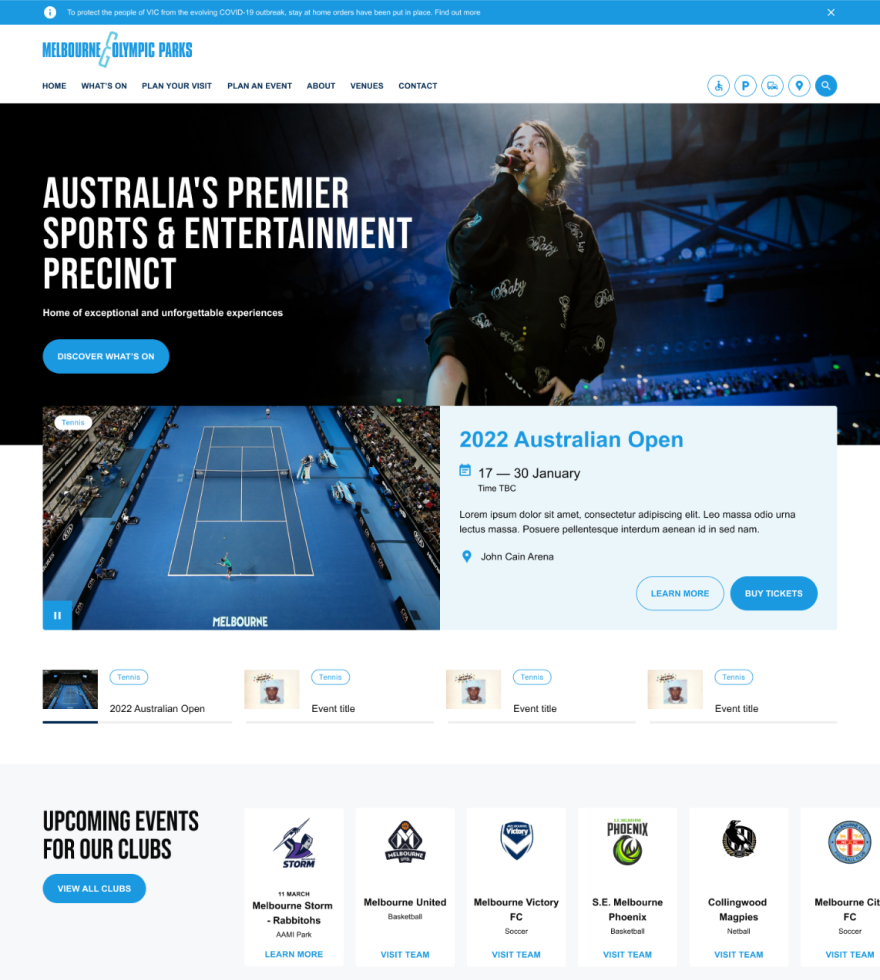
The new sites were all launched in December 2021 in the lead up to the 2022 Australian Open. The sites performed well immediately, with the architecture and authoring environment making editing the websites and managing content significantly easier and more efficient.
Key areas of improvement included:
Simplicity for users to find events
Improved mapping and content on planning your visit
Understanding the full range of services and options available at the precinct
The ability to plan your own conference/event
When compared to the period immediately preceding the launch, the new websites saw increases in traffic, clicks to buy tickets & key engagement metrics (e.g. plan your event – getting here & maps). At the same time there was a reduction in links out to transport (due to improved maps and on-site functionality), clicks to contact us and bounce rate.
As an external service provider, success can also be judged by client satisfaction. Ben Goodwin, Director of Strategy & Transformation at M&OP said of the team I led ‘the team have bought the best in industry expertise to the table across a range of disciplines including user experience, research, design, development, technology and project management, that have considered and understood the needs of our business and our customers.
The team have been collaborative, brought new ideas, challenged our thinking and integrated into our business seamlessly, providing exceptional client and project services. This has allowed us to challenge the status quo, integrate with our partners, provide new digital customer journeys and embark on road of continual evolution addressing problems and adapting new innovative technology solutions to further enhance our offering to customers.’
Phase 2 - Additional Features & Functions
Following the Australian Open, I worked with the team at M&OP to define a Periodic Services Agreement and to scope Phase 2.
Phase 2 built on the MVP foundation delivered, the focus on phase 2 was two-fold:
Improving the digital guest experience
Improving efficiency for the web content manager
The scope for Phase included:
Home page takeovers - creating an alternate version of the home page that could be used for specific events to circumstances where it would be beneficial to focus the home page on a single topic/event/festival
Additional filtering - expanding the range of event filtering available to give users more ways to find suitable events
Bulk content uploads - making it easy for the web content manager to upload the full season fixtures for tenant clubs at once
Adding flexiblity to the site design to cater for unforeseen needs and to enable ‘hidden’ pages - to support campaign requirements such as event listing pages with embedded filtering
Phase 2 was delivered within the defined timeline using a Sprint based approach.
Digital Guest Experience Strategy
Additionally, during phase 2 I led a strategic project to develop a new 3-5 year Digital Guest Experience Strategy.
This involved me leading a series of workshops with the M&OP Executive team to initially develop the digital vision of ‘Bringing the precinct to life, your way’, and then to define the role of digital, a series of digital principles and identify the strategic shift that needed to be made.
From there my team created 18 initiatives that would move M&OP’s digital presence towards the vision - these were grouped into the 3 roles of digital:
Inform
Enhance your precinct experience
Sell
I worked with the M&OP Executive & Marketing teams to prioritise these initiatives, before delivering the final strategy & roadmap.
Phase 3 - Showcasing the Precinct.
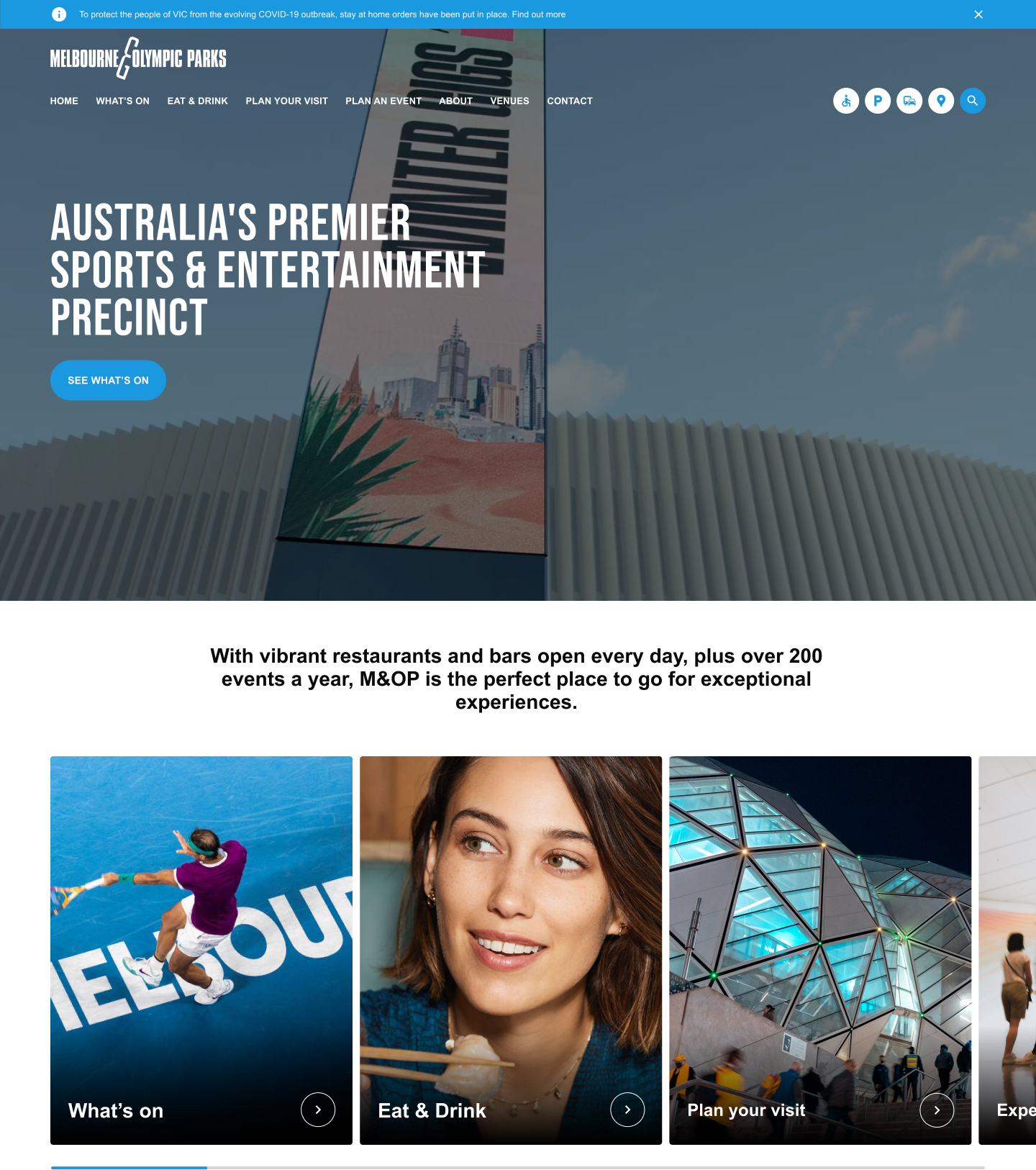
The vision identified in the Digital Guest Experience Strategy was ‘bringing the precinct to life, your way’, and to do that we first needed to evolve the M&OP master site to become a site that showcased the precinct itself, rather than just the individual events happening at the precinct. Phase 3 focused on that goal, and included six of the prioritised initiatives:
Better promoting the overall precinct without relying solely on the events being held
Emphasising the range of eating & drinking options available in the precinct
Making it easier to find your way around the precinct
Expanding the content available for corporate/B2B buyers
Integration of live ticket pricing from Ticketek with cross domain tracking
Impact
The integration of live ticket pricing and cross domain tracking meant that M&OP was able to track how many sales started on their sites before buying tickets via Ticketek. In the first 6 months of this set up, we delivered over 6,500 ticket sales worth $1.6m, with monthly totals increasing steadily.
Additionally we drove 362 leads for Centrepiece, M&OP’s conference venue, partly due to the expanded content for B2B buyers.
Our enhancements to finding your way to and around the precinct helped the 28% of website visitors who visited this part of the site.
Phase 4 - Enhancing Accessibility
Another initiative from the Digital Guest Experience Strategy was ‘improving website accessibility’, and this is what we tackled in phase 4.
While the website was initially built to comply with WCAG 2/1 AA accessibility guidelines, as a public trust we felt it was important for M&OP to be accessible to everyone, which involved upgrading the accessibility across the website.
Some highlights included:
Reworked the screen reader experience to make it much simpler to understand and browse through. This included enabling list groupings for all lists on the site (e.g. lists of events)
Improved performance (load times)
Updated UI interaction states
Refined colour library
Upgraded cards and banner components
Fixed code driven IA to create guides for Content Managers